Blog Refresh- Why I Choose Next.js over Gatsby
I've been slacking on my blog posts. I had a goal of 12 for the year (one per month) and so far I have one post. ONE! This was partially due to the framework I was using to create the blog. It was a simple create-react-app template that was difficult to make changes to, not to mention it didn't perform well.

Choosing The Next Blog Framework
It seems there's a new javascript framework that pops up daily so it was tough to pick one. After some research, I settled between two: Gatsby.js and Next.js. Both have big logos such as Nike, Netflix, and Spotify that use them and they allow you to scaffold up a project easily. Here is a breakdown:
Gatsby:
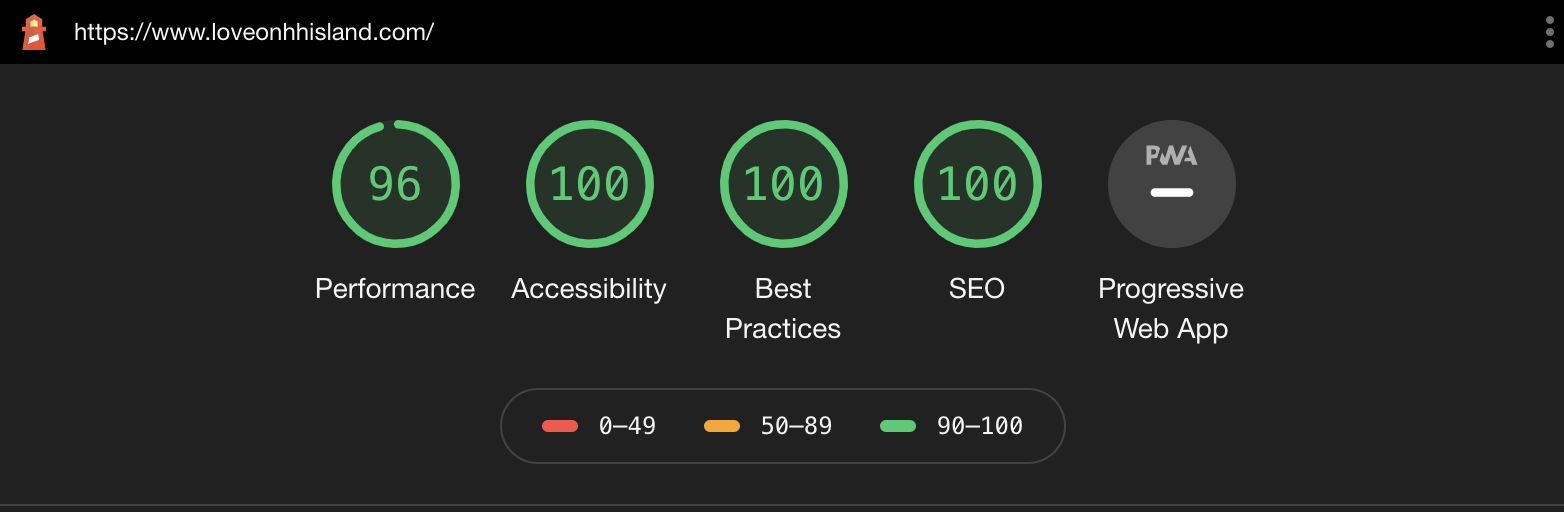
Gatsby is an open-source static site generator "based on React that helps developers build blazing-fast websites and apps" It has a large selection of plugins that allow you to easily connect anything from Google Analytics to Mailchimp to your site. It also uses GraphQL on the backend which allows you to create pages without any data and create pages from JSON with images. It creates great websites with awesome performance, as can be seen below from our wedding website:

While this all sounds good you need multiple plugins just for the site to work. I found this annoying that you needed a plugin to add Google Analytics to your site easily. Another downfall is GraphQl. GraphQL is overkill for a simple static site. Its also hard to debug, so you can spend tons of time trying to debug why a simple image won't load on your site.
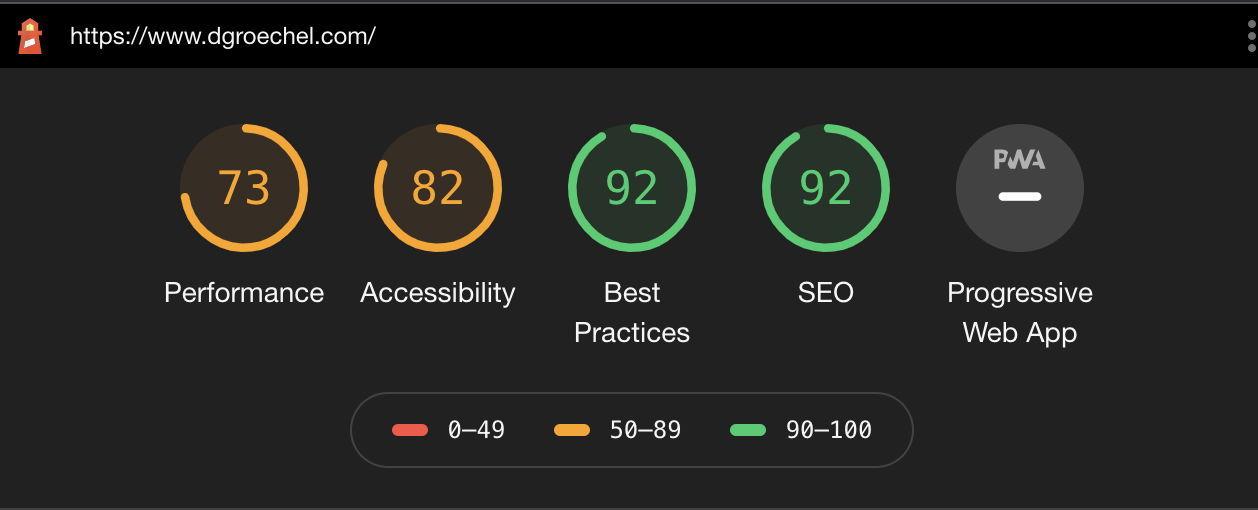
Next.js:
Next.js is a framework that offers both server-side rendering (SSR) and static site generation (SSG). You can easily create an SSR and SSG hybrid site using a combo of getStaticProps, getServerSideProps, and getStaticPaths. Then plugin your favorite NPM or Yarn packages and you are ready to go!
Why I Chose Next.js
Two simple reasons:
- No clunky plugins
- No GraphQL

The new blog is much improved but can still use some perfomance tweaks.
What do you think of the new blog? Leave a comment and let me know!
Subscribe for the latest posts.
No Spam. Unsubscribe at anytime.
Copyright © David Groechel 2021.